To start a new web design project , most of the developers start with a wireframe. It is a good practice. First time you should make a plane of your website layout without thinking of colors and other design elements. It is called wireframing. In wireframing phase we plan for the placement for the major elements of our page such as header, footer, content area, sidebars, menubar, ad blocks etc. We also call it website layout. Take a paper, pencil and ruler to draw a layout. It is very boring and time killer.
There are several different tools and applications specially designed for wireframing. We can do layout plan easily by using those layout planner wireframing software. In this article, I am showing you 10 excellent tools for creating wireframes.
MockFlow

MockFlow is supper easy wireframing tool. Design, collaborate user interface concepts for your apps and websites. MockFlow let you to design and real-time collaborate user interface mockups for your software and websites. Built-in components & icons are available in this software. MockFlow WireframePro is a web-based tool to design and collaborate user interface blueprints for websites and apps. Its helps to visualize the website’s interface, navigation and structure in short time. Go to MockFlow Website
Axure

Create Prototypes of Websites & Apps Without Coding. Axure lets application designers to create wireframes, flow diagrams, prototypes, and specifications for applications and web sites. It also lets you use ready-made widgets such as buttons, form fields, shapes, and dynamic elements that you can edit and format in a familiar environment. You can create your own custom widget libraries. Go to Axure Website
Balsamiq Mockups

Using Balsamiq Mockups feels like you are drawing, but it’s digital, so you can tweak and rearrange controls easily, and the end result is much cleaner. With 75 pre-built controls to choose from, you can design anything from a super-simple dialog box to a full-fledged application, from a simple website to a Rich Internet Application. Go to Balsamiq Mockups Website
Pencil Project

The Pencil Project is a free addon for Firefox. Some key features include: built-in stencils, multi-page document support, and multiple export options. Go to Pencil
HotGloo

HotGloo is completely web based with lots of features that let’s you drag and drop and scale items easily. It also has support for realtime collaboration. Go to HotGloo
Mockingbird

Mockingbird is another web app with a focus on collaboration. It allows you to link multiple mockups together and preview them interactively to get a feel for the flow of your application. Go to Mockingbird
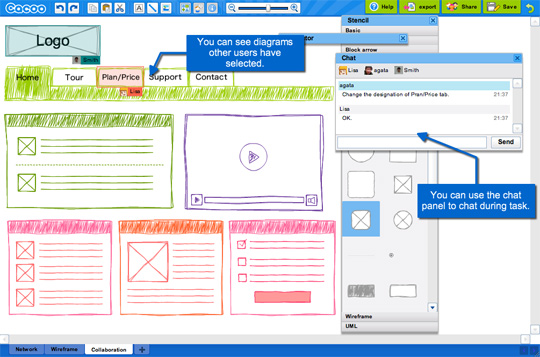
Cacoo

Cacoo is an online drawing tool that allows you to create a variety of diagrams such as site maps, wire frames, UML and network charts. Go to Cacoo
ProtoShare

ProtoShare is an easy-to-use, Web-based prototyping tool with a focus on collaboration. Team members can review work and provide timely feedback, ideas, and suggestions on clickable wireframes or creative content. Go to ProtoShare
iPlotz

iPlotz allows you to rapidly create clickable, navigable mockups and wireframes for prototyping websites and software applications. Go to iPlotz
OmniGraffle

OmniGraffle is an app for Mac OS that gives you plenty of tools to create amazing wireframes and mockups, but it’s also great for creating all kinds of charts and diagrams as well. Go to OmniGraffle
Thanks webdesignledger.com